Warning! this post will use terms like dogfooding, flexslider and Plone. Don't panic, it is mostly harmless and, apart from the current sentence, is written in a manner accessible enough for the general public.
Plone's Diazo system is, to date, the most elegant approach to theming among content management systems. In an effort to spread the Plone and Diazo love I started writing a document on Plone theming.
This really wasn't supposed to happen. It all started because I wanted to "rub together" a few quick pointers to help to get a designer up to speed with Plone theming. I assumed that there was enough Diazo theming documentation on the web that I could simply point at the correct details and they'd be on their way. Out of that exercise, this happened.
It's actually a side project, being done in my nearly non-existent spare time. After spending about two and a half weeks, the "few quick pointers" now span more than 40 pages. The document fills many of the gaps that I discovered. I'm not finished, but it's definitely taking shape and at least it provides a more structured approach to getting started.
When this core document is completed I'd like to see a facility that makes it easy for persons to contribute snippets/recipes. Good examples are useful when you're just starting out.
My other recent side project focuses on getting started with Plone really quickly and is inline with this vision of making Plone approachable.
Sliders: The Best Part
The theming document is at the stage where a motivated reader should be able to create a theme for Plone. I'm especially pleased with the section that covers rules for custom sliders and Plone carousels.
It guides the reader through the rules needed to transform the output of the common Plone add-ons collective.carousel and Products.Carousel into markup compatible with Flexslider. The principles are applicable to other sliders.
More to do
Some gaps still exist, for example there are not yet specific details on how to package a finished theme. Also I'd like to explore in more detail the best practices for bringing in Plone's dynamic functionality (JS and CSS) without "clobbering" the theme's JS and CSS.The Vision
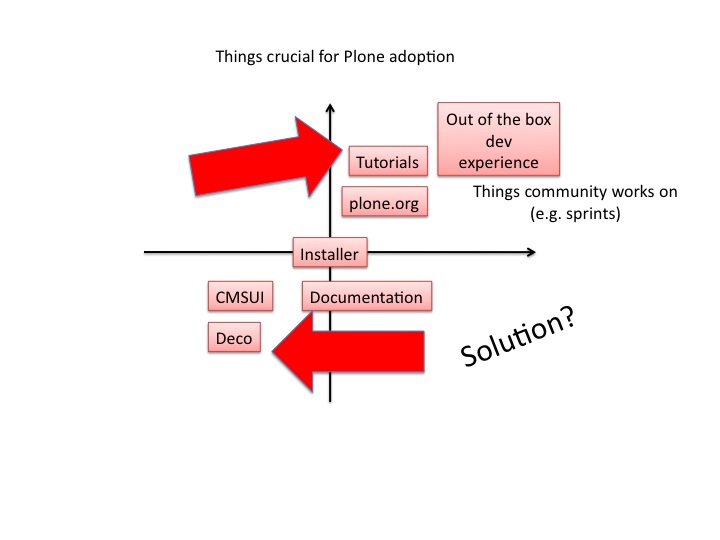
Plone is an extremely user friendly content management system yet it can be very overwhelming to the uninitiated. The big picture is about making Plone more approachable to the self learner. This ties in nicely with ideas from Mikko Ohtamaa, who captures his thoughts on how to stimulate Plone adoption in the diagram below.
As I tweeted recently:
... I see a core doc plus a http://patterntap.com type facility (built with Plone if we're dogfooding*) and low barrier to contribution* Look up dogfooding (I was once shot down in class for suggesting that "dogging" was a verb :) I hope some of my former English and Communication teachers are reading this).
When this core document is completed I'd like to see a facility that makes it easy for persons to contribute snippets/recipes. Good examples are useful when you're just starting out.
My other recent side project focuses on getting started with Plone really quickly and is inline with this vision of making Plone approachable.
The Checklist
If the Plone community can be excellent in these areas, Plone adoption will take off.
- Improved theming documentation and ready made themes
- Make getting started with development easier (I'd like to hear more about Plone IDE)
- Product Bundles (distributions of Plone that address different markets, ftw.inflator is looking good for this.)
- An easy way to deploy finished code into production


2 comments:
Hi David
This looks interesting ..
I share your thoughts.
Julian Robbins
Appreciate the feedback Julian. I really think this approach to theming is phenomenal but we need to get it in front of the right audience.
Post a Comment